打开浏览器的开发者模式的控制台,比如 F12(或者 shift + command + j)打开Chrome 的控制台,有些网站会在这里面展示一些信息,比如招聘信息。话不多说,先上一波演示。
演示
文字类型:
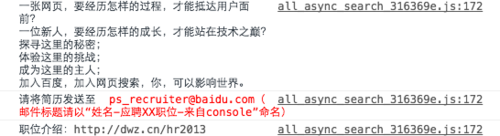
1、天猫

2、百度

3、更炫酷的

字符画类型:
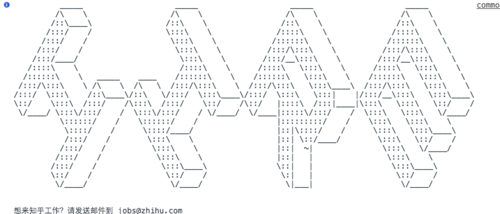
4、知乎


图片类型:
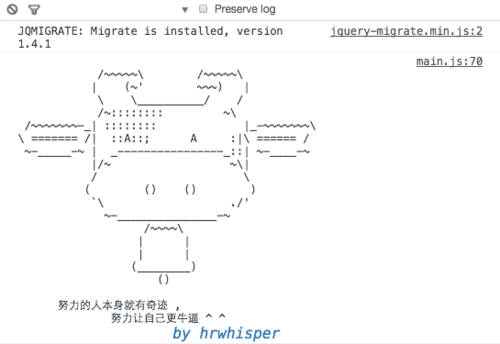
6、凹凸实验室

实现
看完效果。我们一起学习一下,这些炫酷效果怎么实现的。
console.log('%c', 'CSS代码'); |
文字实现:
console.log('%c 你好!', 'background: #008000; color: #fff'); |
图片实现:
console.log('%c ','background:url(http://7oxgmt.com1.z0.glb.clouddn.com/wp-content/themes/VicSugar-wordpress/public/img/face.jpg) no-repeat left center;font-size:200px'); |
注:width、height 这几个属性是不支持的,只能用 font-szie 来设置图片高宽。
字符画:
上面的字符画效果是怎么实现的那?哈哈,肯定不是手打的啦。介绍两款很方便的软件,上传图片,可以自动生成对应的字符画。
字符画生成器
http://www.degraeve.com/img2txt.php
字符画直接复制到 console.log 中会报错,处理方式:
1、ES6 里可以使用 ` `` 符号处理多行字符串。
2、把字符画复制到 Sublime Text 里,全选 然后 shift + ctrl + l 多行光标 在每行的开头添加 \n ,然后删除换行,使多行字符串变成单行字符串。
实践
在当前页面,打开浏览器的控制台,就可以看到我博客设置的 console 信息了。
代码实现:
var consoleConfig = { |
